
Add Custom SVGs via the Icon Block WordPress Plugin
…Full post on WP Tavern
Read Full

…Full post on WP Tavern
Read Full

As previously announced, State of the Word will be livestreamed from New York City. That means that you can join the fun either online or in person, on December 14, 2021, between 5 and 7 pm EST! To join State of the Word 2021 online, check your Meetup chapter for a local watch party, or…

Themeum, a WordPress theme and plugin company founded in 2013, has acquired the Kirki Customizer Framework plugin from its former developer, David Vongries. In April 2023, Vongries announced he was sunsetting the product and discontinuing development. He put the plugin up for sale for $30K and sold it for just under the asking price. “I met the…

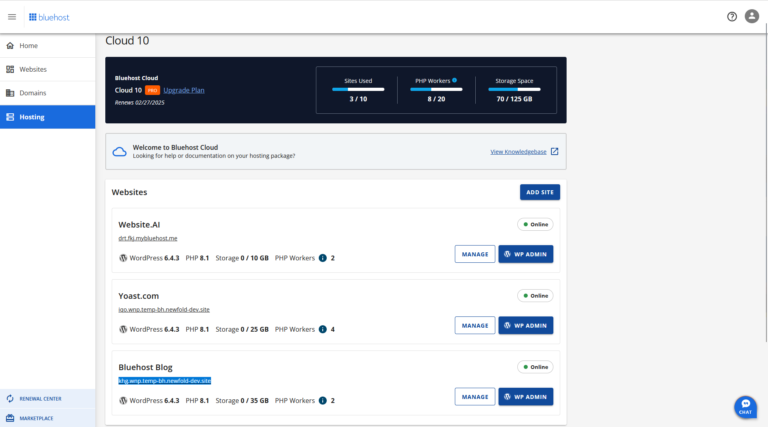
Bluehost, one of the leading web hosting providers, has announced Bluehost Cloud, an innovative cloud-based hosting solution specifically designed for WordPress users. It is built on WP Cloud infrastructure, in collaboration with WordPress.com, to provide robust support for websites with high traffic and demanding performance requirements. Bluehost is one of the three WordPress.org recommended hosting…

Automattic has acquired the Social Image Generator plugin, a commercial product that automatically creates social share images for WordPress content from a set of fully customizable templates. The plugin launched in February 2021, with a starting price of $39/year but is now closed to new sales. Daniel Post, the plugin’s creator, is joining Automattic to…

Serving your website over a secure connection is important for Search Engine Optimization (SEO) and data protection. That’s why it’s a good idea to configure your site to use HTTP/2. However, figuring out how to go about it can be tricky. The good news is that you can complete the process in a few simple…

On the podcast today we have Akshat Choudhary. Akshat is the Founder and CEO of BlogVault, MalCare, WP Remote and Airlift. These WordPress plugins allow their customers to build, manage and maintain their WordPress websites. He’s based in Bangalore, India and we begin the podcast talking about the state of the WordPress community there. We…