
BuddyPress 11.0.0 Adds Filter for Improved JS and CSS Asset Loading, WebP Support, and New Ways to Fetch Activities
…Full post on WP Tavern
Read Full

…Full post on WP Tavern
Read Full

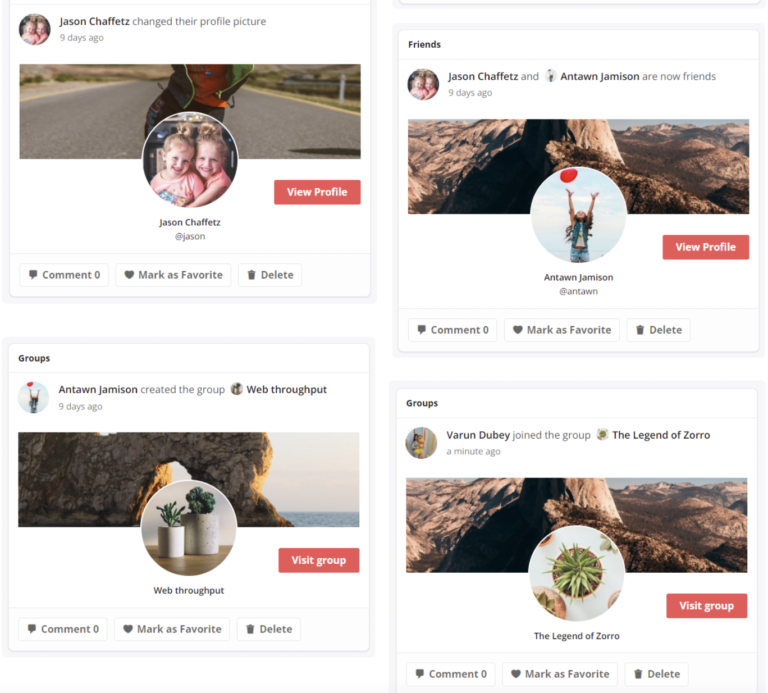
BuddyPress 10.0.0 “La Pino’z” was released today, named for a popular pizza chain in India with more than 350 restaurants. This major release introduces a Site Membership Requests feature, which can be enabled in the Options screen of the BuddyPress settings menu in the admin. When active, it changes the registration process so that visitors…

BuddyPress is one of the most popular online community plugins for WordPress sites. You may already be familiar with how to use it to create your own social network. However, the recent update may leave you confused about how to make the most of the plugin’s new features. With the BuddyPress 9.0 update, the plugin…

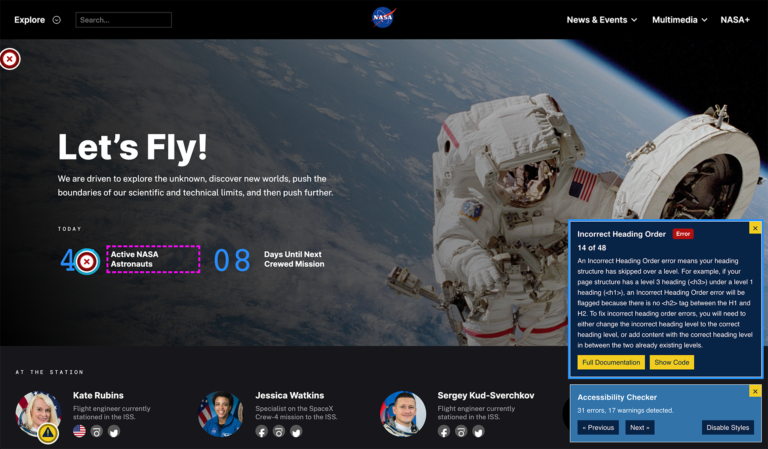
Equalize Digital, a WordPress accessibility products and services company, has added a new frontend highlighting feature to its free accessibility checker plugin, which is used to perform audits on self-hosted sites. The feature was funded by the National Aeronautics and Space Administration (NASA), through Equalize Digital’s consulting work on the new NASA websites. NASA recently…

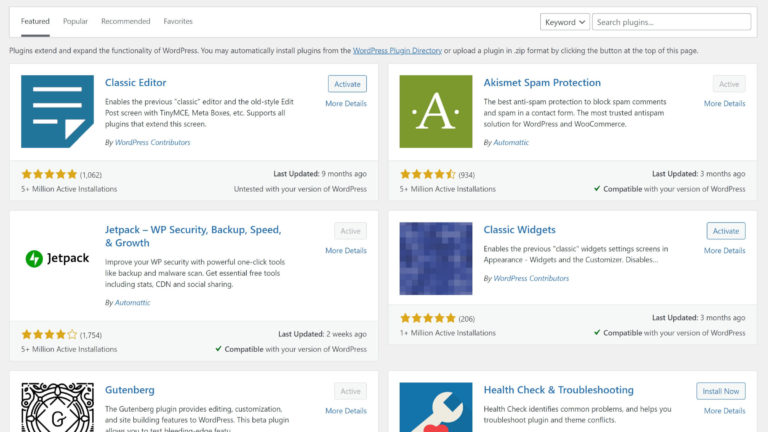
Plugin review team representative Mika Epstein announced changes for officially-recognized featured and beta plugins last Friday. Under the new rule, plugin owners will no longer be able to directly change ownership to someone else or add/remove commit access. The purpose is to prevent bad actors from pushing malicious code or premium upsells. Plugin owners can…

As the American Thanksgiving holiday is coming up, I am so grateful for all of our Tavern readers and the people who make WordPress – 800 in the most recent 6.1 release with 35 percent of them being new contributors. This community has made remarkable progress this year, while navigating changes and uncertain times. Committed…

WordPress 6.4 Beta 2 is now available for testing! This beta version of the WordPress software is under development. Please do not install, run, or test this version of WordPress on production or mission-critical websites. Instead, it is recommended you evaluate Beta 2 on a test server and site. You can test WordPress 6.4 Beta…