
How to Bridge the Gap Between Design and Development
…Full post on Torque Mag
Read Full

…Full post on Torque Mag
Read Full

WordPress’ default site tagline, “Just another WordPress site,” is now a thing of the past, though not yet fully retired to the realm of nostalgia. The recent 6.1 release resolved a ticket that lead developer Mark Jaquith opened 15 years ago to encourage people to change their taglines. The tagline has now been changed to…

Growing a website is not an easy undertaking, especially if you are on a budget. While there are plenty of tools out there to help you attract visitors to your site, most of them are paid. So, what are you supposed to do as a startup or small business that is strapped for cash? Use…

While Russia is decimating Ukrainian cities in an unlawful attempt to occupy the country, WordPress companies and individuals are seeking ways to help refugees fleeing the violence, as well as those who have stayed behind to fight. We are living in one of those rare times in history where events have captured the attention and…

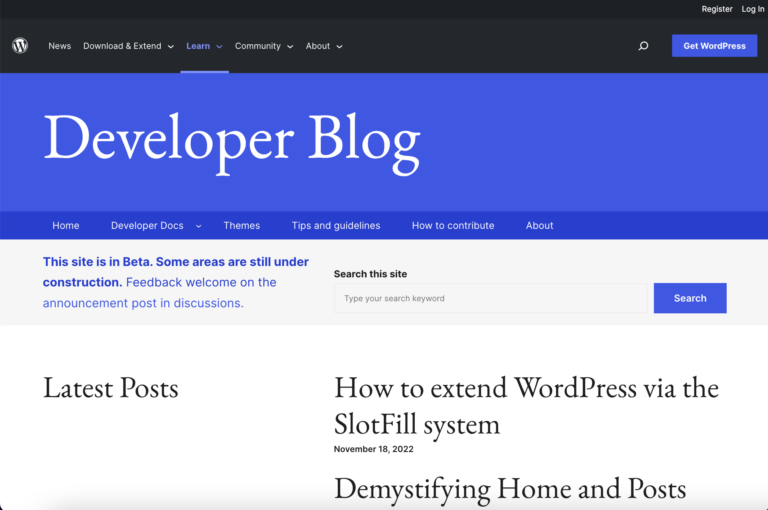
WordPress.org will soon be launching a blog for developers. The blog went into beta at the end of last week and resides on a subdomain of the main site. It is sporting a design similar to WordPress’ general News blog. One of the big picture goals that WordPress’ Executive Director Josepha Haden-Chomphosy identified for 2022…

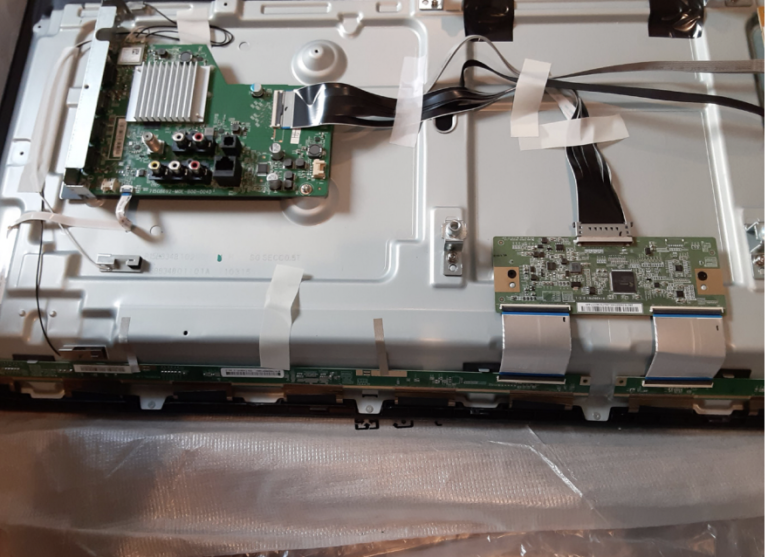
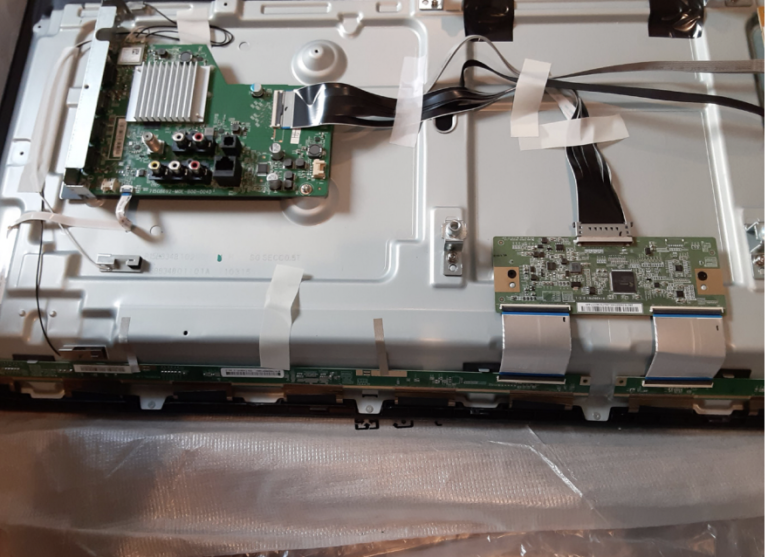
The Software Freedom Conservancy (SFC), a non-profit that provides infrastructure support for free and open source software projects, has received a favorable ruling in its right-to-repair lawsuit against Vizio, an American TV manufacturer. The SFC alleges that Vizio has demonstrated “repeated failures to fulfill even the basic requirements of the General Public License (GPL),” after…

The Torque Social Hour is a weekly livestream about WordPress news and events. This week we are joined by Michelle Frechette, the Director of Community Engagement at StellarWP and co-founder of Under Represented in Tech, to talk about WordPress’s changing market share and a recent article from Joost de Valk titled “WordPress’ market share is…

WordPress’ default site tagline, “Just another WordPress site,” is now a thing of the past, though not yet fully retired to the realm of nostalgia. The recent 6.1 release resolved a ticket that lead developer Mark Jaquith opened 15 years ago to encourage people to change their taglines. The tagline has now been changed to…

Growing a website is not an easy undertaking, especially if you are on a budget. While there are plenty of tools out there to help you attract visitors to your site, most of them are paid. So, what are you supposed to do as a startup or small business that is strapped for cash? Use…

While Russia is decimating Ukrainian cities in an unlawful attempt to occupy the country, WordPress companies and individuals are seeking ways to help refugees fleeing the violence, as well as those who have stayed behind to fight. We are living in one of those rare times in history where events have captured the attention and…

WordPress.org will soon be launching a blog for developers. The blog went into beta at the end of last week and resides on a subdomain of the main site. It is sporting a design similar to WordPress’ general News blog. One of the big picture goals that WordPress’ Executive Director Josepha Haden-Chomphosy identified for 2022…

The Software Freedom Conservancy (SFC), a non-profit that provides infrastructure support for free and open source software projects, has received a favorable ruling in its right-to-repair lawsuit against Vizio, an American TV manufacturer. The SFC alleges that Vizio has demonstrated “repeated failures to fulfill even the basic requirements of the General Public License (GPL),” after…

The Torque Social Hour is a weekly livestream about WordPress news and events. This week we are joined by Michelle Frechette, the Director of Community Engagement at StellarWP and co-founder of Under Represented in Tech, to talk about WordPress’s changing market share and a recent article from Joost de Valk titled “WordPress’ market share is…

WordPress’ default site tagline, “Just another WordPress site,” is now a thing of the past, though not yet fully retired to the realm of nostalgia. The recent 6.1 release resolved a ticket that lead developer Mark Jaquith opened 15 years ago to encourage people to change their taglines. The tagline has now been changed to…

Growing a website is not an easy undertaking, especially if you are on a budget. While there are plenty of tools out there to help you attract visitors to your site, most of them are paid. So, what are you supposed to do as a startup or small business that is strapped for cash? Use…