
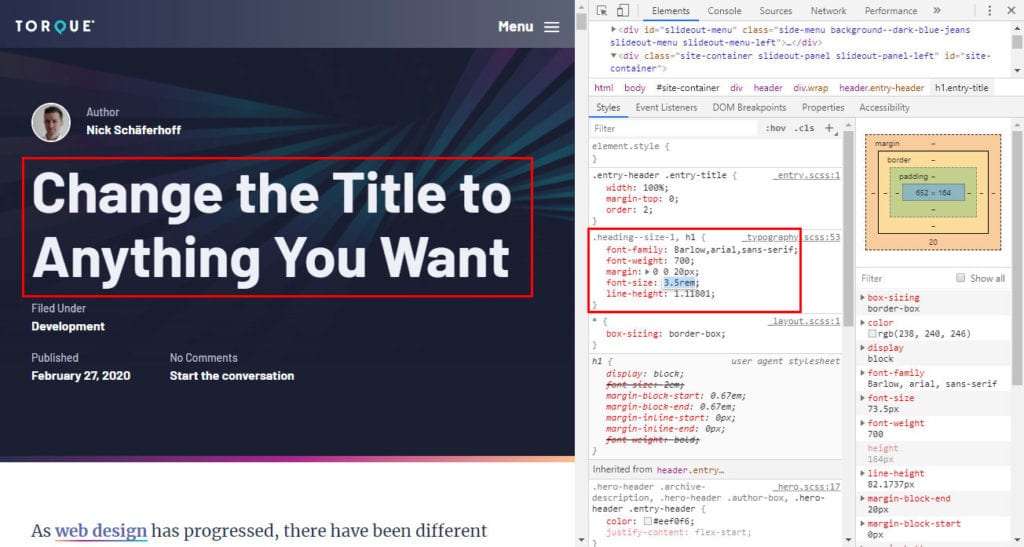
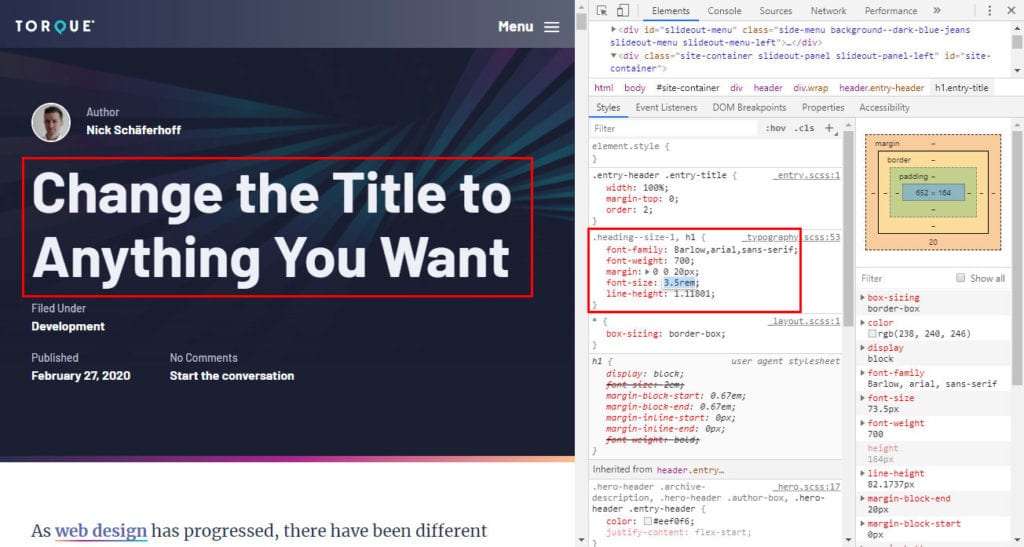
17 Ways to Customize Website Text in CSS (Incl. Examples)
…Full post on Torque Mag
Read Full

…Full post on Torque Mag
Read Full

WooCommerce 6.9 was released today and was quickly followed up with 6.9.1 after a bug caused some stores to produce a warning or a fatal error, depending on the site’s PHP version. This release brings the new Cart and Checkout blocks into core as beta features. These blocks have been available in the WooCommerce Blocks plugin since…

Transcript [00:00:00] Nathan Wrigley: Welcome to the Jukebox podcast from WP Tavern. My name is Nathan Wrigley. Jukebox is a podcast which is dedicated to all things WordPress. The people, the events, the plugins, the blocks, the themes, and in this case, how AI is transforming the workplace. If you’d like to subscribe to the…

Why attempt speed optimization of your WordPress website without plugins? A sluggish website is more than just a minor inconvenience—it’s a significant roadblock when you’re trying to build online success. In fact, according to a 2022 study by Portent, in the first five seconds of loading a page, every additional second reduces website conversion rates by…

Enterprise-sized problems need enterprise-sized solutions. WordPress is an exceptional platform for making site creation accessible to startups and small businesses. However, does it have what it takes to host a sprawling agency or multinational corporate site? Enterprise-grade WordPress hosting offers the perfect solution, bringing top-notch security, speed, and power to your agency website. If you’re…

About this episode. On the podcast today we have Chris Lubkert and Rich Tabor, from Extendify. Extendify is a library of block patterns and full page layouts which you can use inside of the Block Editor. Chris and Rich, as you will hear, decided a few years ago that they were going to dedicate themselves…

WordPress’ performance team has released a new feature plugin called Performance Lab that includes a set of performance-related improvements for core. The team, which formed just five months ago, is led by Yoast and Google-sponsored core contributors, and has had more than 250 people join its Slack channel, with many participating regularly in weekly chats….