
4 Easy Ways Create a WordPress Sticky Header (+ Best Practices)
…Full post on Torque Mag
Read Full

…Full post on Torque Mag
Read Full

WordPress 6.2 Beta 2 was released today and is now available for testing, one week after Beta 1. Testers can easily download the latest beta zip file or install the WordPress Beta Tester plugin and set it to the “Bleeding edge” channel and the “Beta/RC Only” stream. Beta 2 includes fixes for ~71 issues since last week’s release, along…

It was a busy week, and I almost missed one of my most-wanted components landing in Gutenberg 12.5 RC 1. The global style variations feature quietly snuck its way in as everyone else was getting acquainted with WordPress 5.9. The official release of version 12.5 is not expected until next week, but that did not…

On the podcast today we have Evangelia Pappa & Bernhard Kau. WordCamp Europe is the biggest in-person event in WordPress. Last time the event was held, in 2019, there were over 3,000 attendees and hundreds of volunteers who participated. The 2020 event, which was due to take place in Porto Portugal was cancelled due to…

Another WordCamp Europe has come and gone. We had a great time this year and drew this quick sketch during the livestream with Matt Mullenweg and Matías Ventura. The post Torque Toons: Matt and Mattias at WCEU appeared first on Torque.

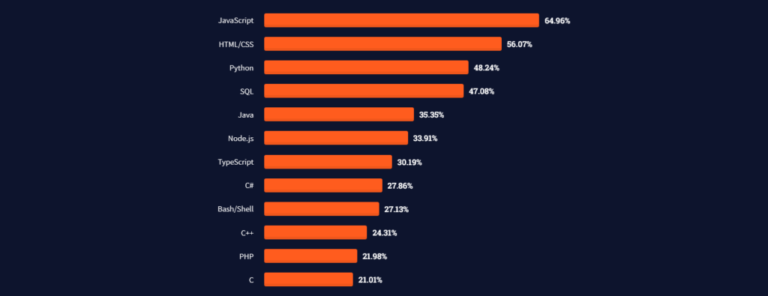
Are you wondering what’s the best programming language to learn in 2022? Which first or additional technology can you pick up that will help you get a well-paying job? It’s not as simple of a choice as it seems. Some languages are popular and oversaturated, while others are trendy but obscure among recruiters. Either way…

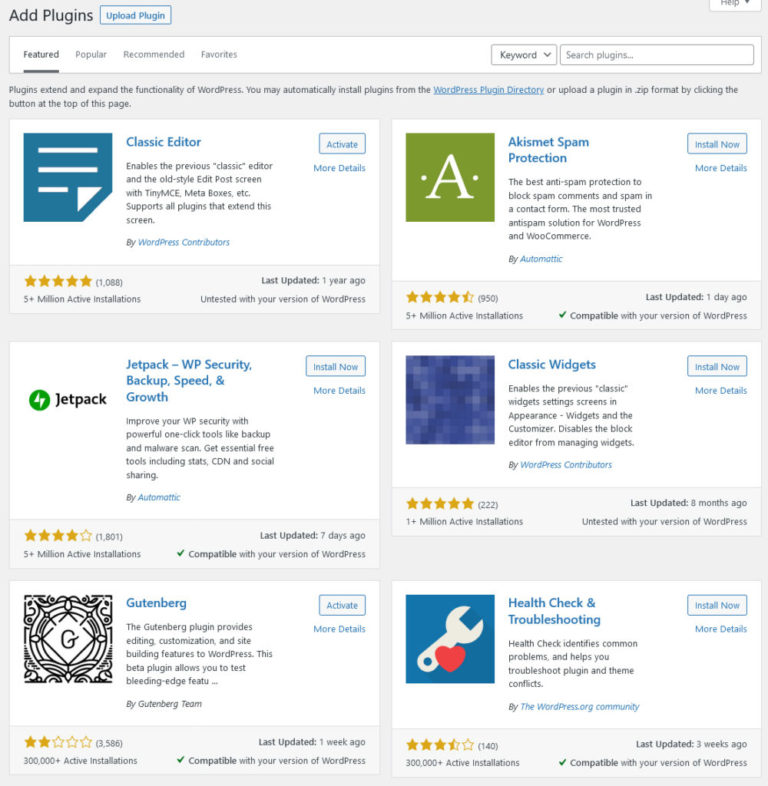
Though launching a new WordPress website is fairly easy, the trouble always seems to arise when it comes time to select plugins. After all, their quality and effectiveness vary wildly. And if you’re unfamiliar with the industry, it can be super hard to separate high-quality plugins from those that would damage your website. For that reason,…