
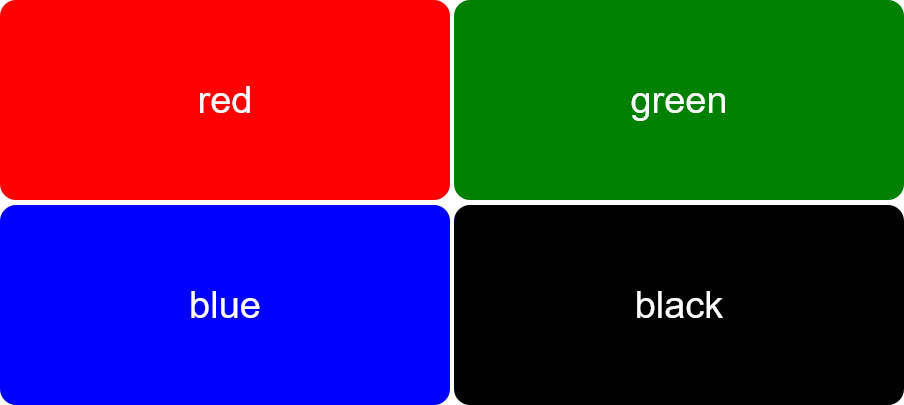
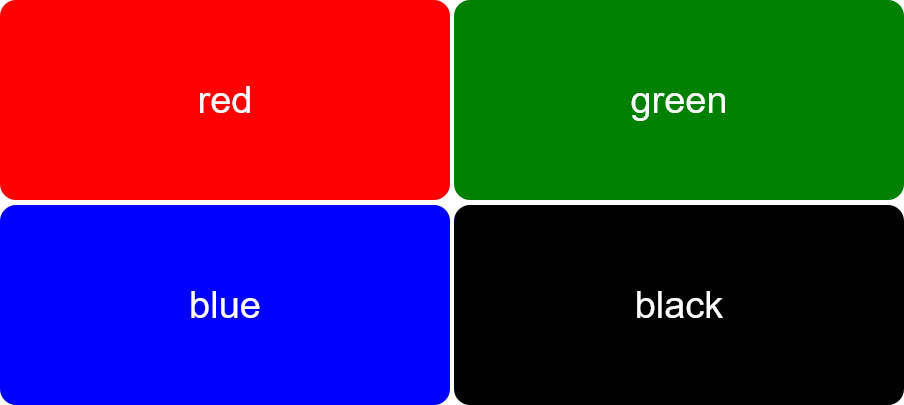
8 Ways to Declare Colors in CSS: Detailed Guide + Examples
…Full post on Torque Mag
Read Full

…Full post on Torque Mag
Read Full

Today marks the 31st anniversary of the Americans with Disabilities Act (ADA), a civil rights law passed in 1990 that prohibits discrimination against people with physical or mental impairments that substantially limit a major life activity. The legislation continues to help disabled people gain equal access to employment, schools, transportation, government services, and public accommodations….

Transcript [00:00:00] Nathan Wrigley: Welcome to the Jukebox podcast from WP Tavern. My name is Nathan Wrigley. Jukebox is a podcast which is dedicated to all things WordPress, the people, the events, the plugins, the blocks, the themes, and in this case, using the GatherPress plugin for WordPress event organization. If you’d like to subscribe…

Welcome to Press This, the WordPress community podcast from WMR. Each episode features guests from around the community and discussions of the largest issues facing WordPress developers. The following is a transcription of the original recording. .redcircle-link:link { color: #ea404d; text-decoration: none; } .redcircle-link:hover { color: #ea404d; } .redcircle-link:active { color: #ea404d; } .redcircle-link:visited {…

The ball is moving on a nine-year-old effort to migrate BuddyPress’ custom URI parser to use WordPress’ Rewrite API. BuddyPress currently requires sites to use pretty permalinks in order to be compatible with its URL parser. The plugin analyzes the URL for whatever component you are viewing and performs internal checks to decide what to…

With the end of the year fast approaching, the WordPress project has not slowed down. Read on to learn more about the latest major release, WordPress 6.1, and the State of the Word 2022 live event, among other exciting news. It’s time to catch up on all things WordPress! Say hello to WordPress 6.1 “Misha”…

March is just around the corner and you know what that means—it’s time to dust off those brackets and get sharp on the best WordPress plugins as we gear up for this year’s Plugin Madness! Plugin Madness is a bracket-style competition in which 64 WordPress plugins compete against one another through weekly voting rounds—and the…