
CSS Box Shadow Tutorial: A Step-By-Step Guide (+ Examples)
…Full post on Torque Mag
Read Full

…Full post on Torque Mag
Read Full

WordPress 6.2 RC 1 was released today, marking the hard string freeze and readiness for translation ahead of the official release on March 28. There are three weeks remaining for testing. WordPress contributors published the 6.2 Field Guide, which includes the dev notes – technical updates for many of the new features and changes included…

The share of people working remotely and from their home office have skyrocketed during the COVID pandemic. This definitely had some positive impact on work culture and is something that the majority of people want to continue. At the same time, something that’s also on the rise is home office burnout. How can that be?…

Anne McCarthy announced Round #11 of the FSE Outreach Program on November 11. The latest test, dubbed Site Editing Safari, calls on volunteers to run through a step-by-step list to find strengths and weaknesses around the upcoming WordPress 5.9 site editor. Volunteers are still welcome to provide feedback until Tuesday, December 7. This is actually…

Welcome to Press This, the WordPress community podcast from WMR. Each episode features guests from around the community and discussions of the largest issues facing WordPress developers. The following is a transcription of the original recording. .redcircle-link:link { color: #ea404d; text-decoration: none; } .redcircle-link:hover { color: #ea404d; } .redcircle-link:active { color: #ea404d; } .redcircle-link:visited {…

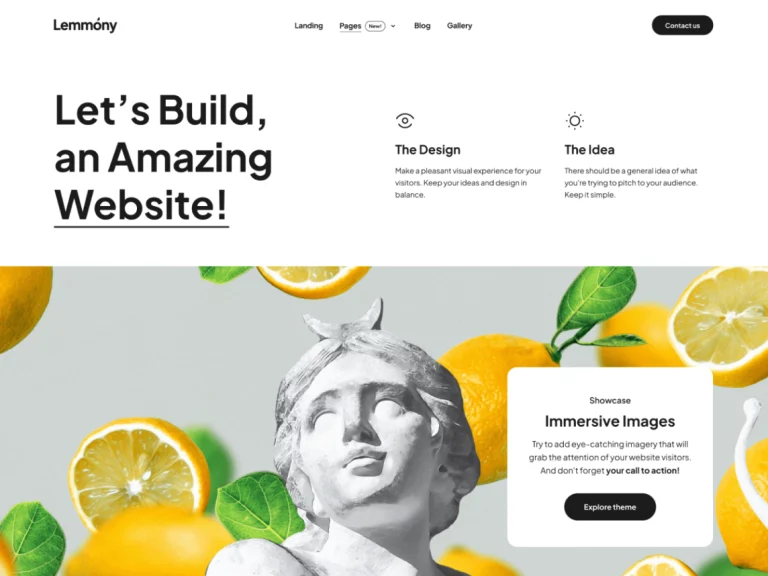
Lemmony is a new WordPress block theme designed by the team at Shufflehound, a theme development company based in Europe with commercial products on Themeforest. This is the team’s first block theme on WordPress.org and it is a strong debut. Lemmony is a beautifully-designed multipurpose theme that would work well for businesses, agencies, and portfolio…

Last week, contributors to the Gutenberg plugin wrapped up the version 12.0 release just ahead of the U.S. Thanksgiving holiday. Most work is being pushed toward the upcoming WordPress 5.9 release, which has been postponed to January 25. As a result, Gutenberg 12.0 has fewer bells and whistles and more bug fixes and maintenance. However,…