
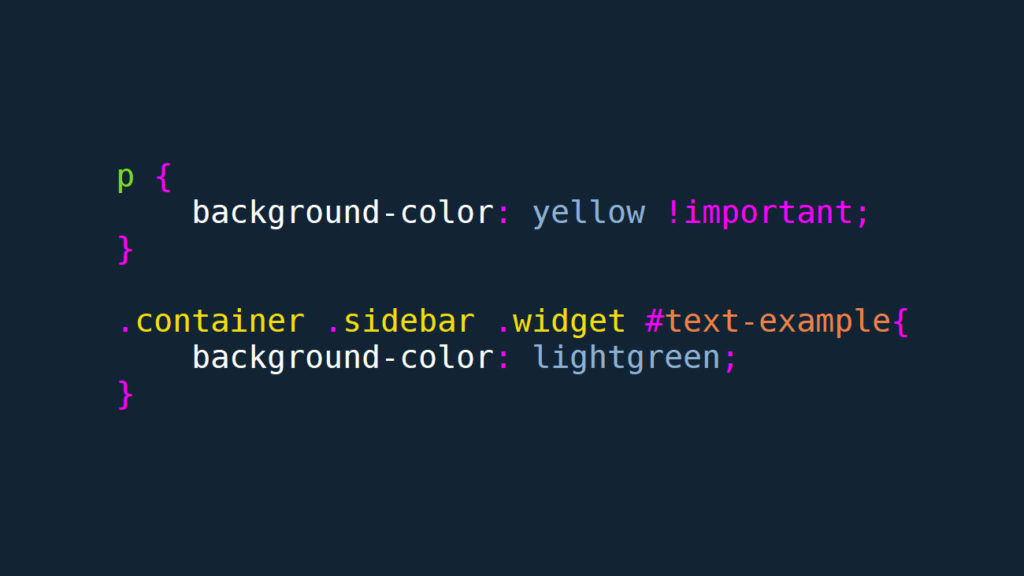
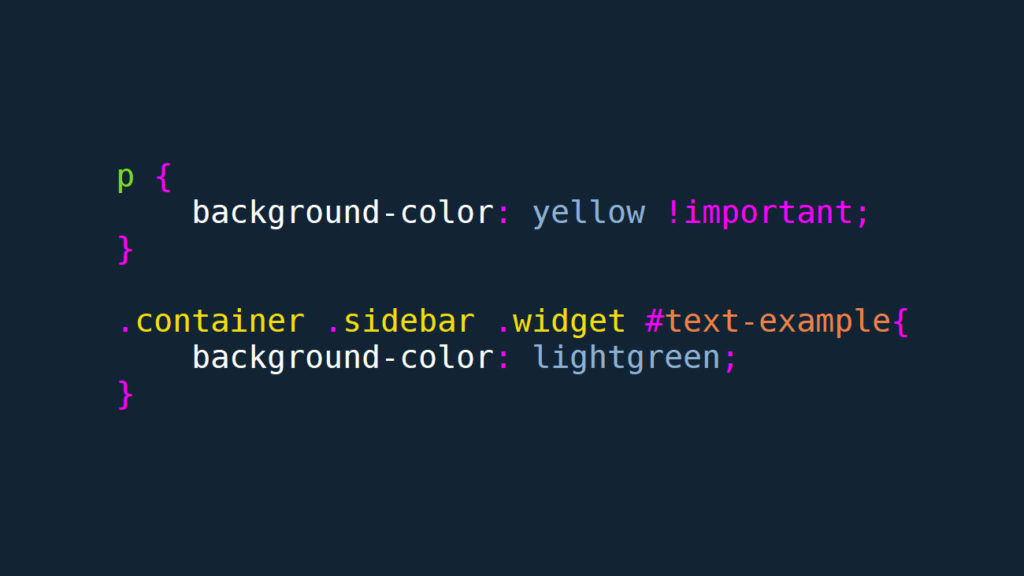
CSS Specificity: A Detailed Guide (Incl. Best Practices, Examples)
…Full post on Torque Mag
Read Full

…Full post on Torque Mag
Read Full

On the podcast today we have Matt Mullenweg. Matt is the co-founder of WordPress, and as a result, he has been a user for as long as anyone. We recorded this podcast whilst at WordCamp Europe in Portugal a couple of weeks ago. It’s a wide-ranging discussion, covering a lot of ground. We start out…

The days are getting shorter, the cold is setting in, and family is coming into town. It is the perfect time to settle in beside the fire with a nice cup of hot chocolate and catch up on podcasts. This year, Torque’s own Doc Pop took over the WordPress community podcast, Press This. Doc talked…

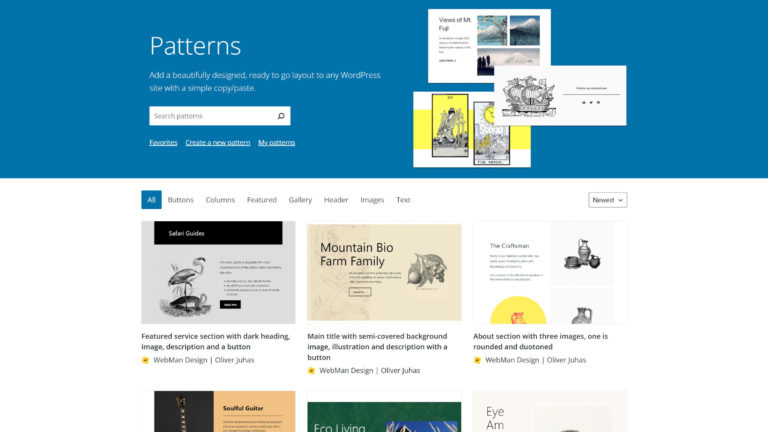
The WordPress pattern directory finally opened its gates to the entire community today. Anyone with a WordPress.org account can log in, go to the pattern creator, and start designing. For some of us, this has felt like an unbearably long wait. In reality, it took the development team less than a year since the directory…

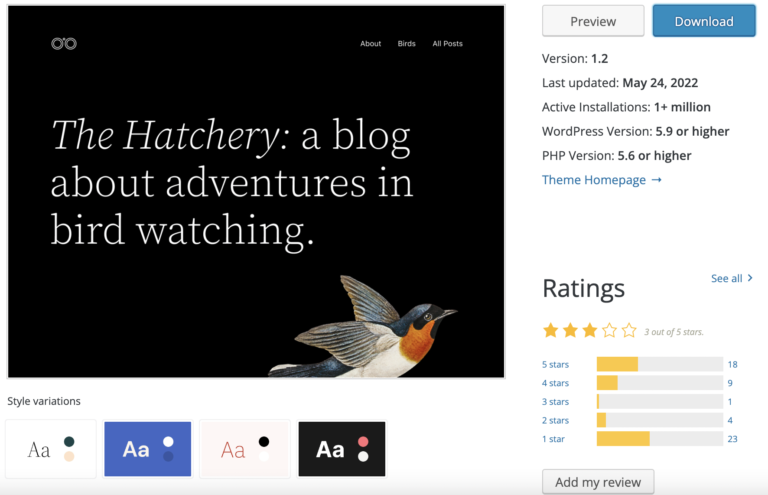
WordPress.org theme previews just got a major improvement this week with the addition of Style Variation previews. The previews now appear on block themes that include style variations. Themes that have more variations than what fits in the space beneath the preview pane will display all variations in a carousel with little arrows to navigate…

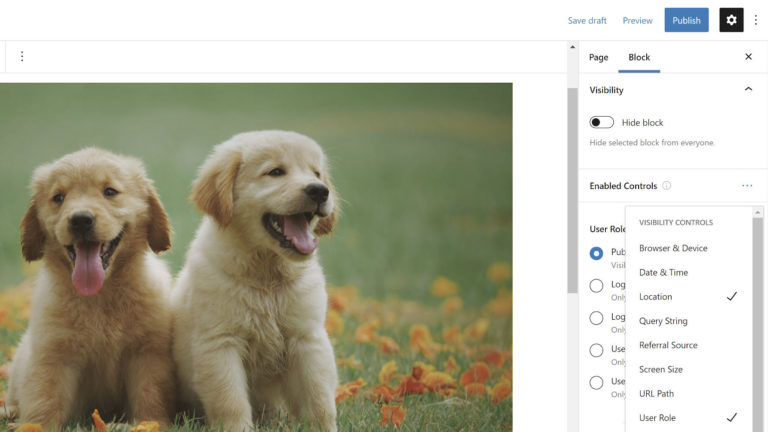
It has been several months since I last dived into Nick Diego’s Block Visibility plugin, and it is now one year since the initial release. Recently moved on from his past job into the WordPress product space, he has been building one of the best context-based plugins for showing or hiding content. In January, Diego…

Transcript [00:00:00] Nathan Wrigley: Welcome to the Jukebox podcast from WP Tavern. My name is Nathan Wrigley. Jukebox is a podcast which is dedicated to all things WordPress. The people, the events, the plugins, the blocks, the themes, and in this case, the state of images in WordPress. If you’d like to subscribe to the…