
Gutenberg 16.4 Introduces Experimental Auto-Inserting Blocks
…Full post on WP Tavern
Read Full

…Full post on WP Tavern
Read Full

You’ve probably seen a sticky header in action before, even on a WordPress site. They follow you as you scroll down the page, making navigating a website quicker and easier. They can even increase engagement by keeping the site menu always a click away. But despite its popularity, this attractive UX design isn’t built into…

More than 200 users on Mastodon who consider themselves part of the WordPress community, responded to the recent Toot the Word 2023 Survey, which was conducted by the admins of five WordPress-oriented Mastodon instances. The purpose of the survey was to help those running these instances understand how important Mastodon is for the WordPress community…

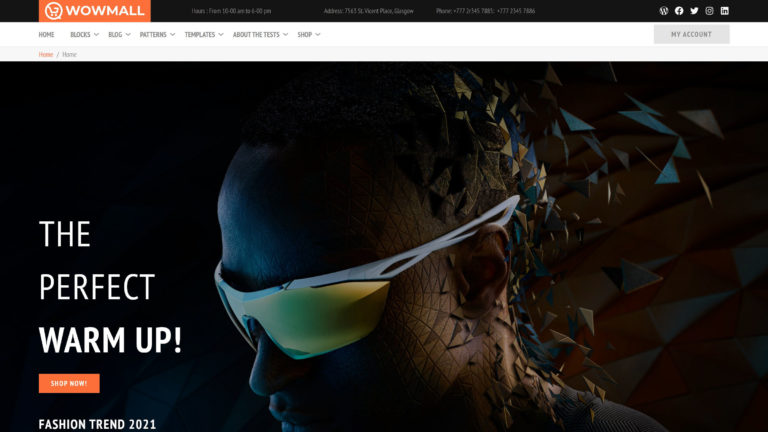
The Wowmall theme was released to the public today. It is the second 100% block theme that integrates with WooCommerce to land in the WordPress directory. Responsive FSE was the first. Two weeks ago, a reader sent in a question for the Ask the Bartender column. He wanted to know where the WooCommerce block themes…

Images are an essential part of blog posts and using visual elements is definitely among the best practices of creating blog content. You probably already know that. But do you ever ask yourself if the way you are using images on your blog is the most effective? In order to dispell any doubts you may…

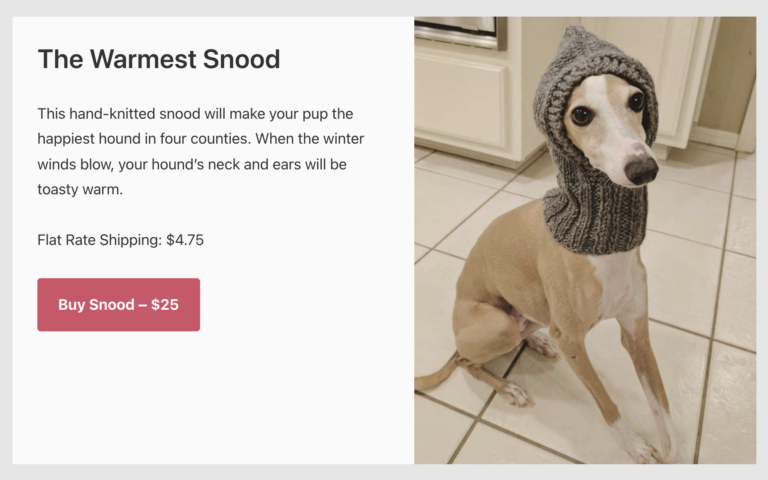
In today’s edition of our Building with Blocks series, we’re going to explore one example of building a single-product sales page. There is by no means one approach for building something like this. This particular example aims to demonstrate a fast way to start selling a single product online, while using free plugins and themes…

Gutenberg 11.6 was released this week with a new API for managing lock control at the block-type level. When defining a block, developers can now use the lock attribute to designate whether a block can be moved or removed. The PR introduces parts of the locking support mechanisms proposed by Matias Ventura in a separate…