
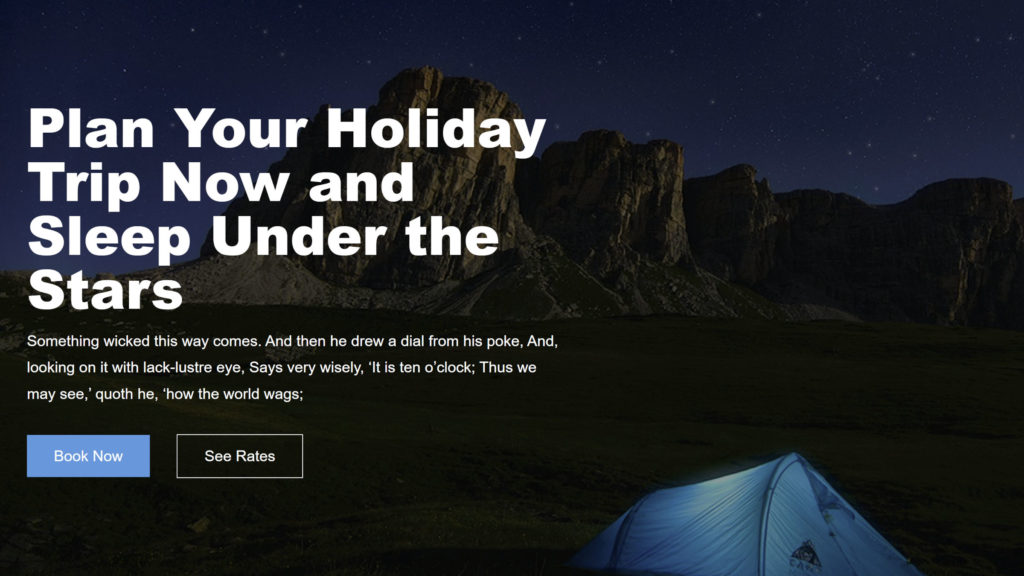
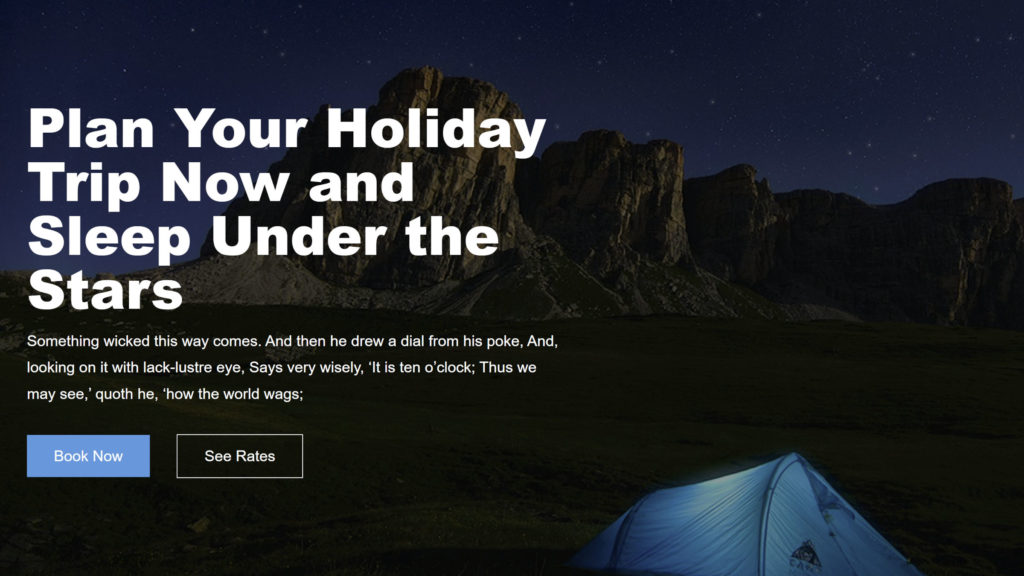
How to Align a Nested, Partial-Width Group Block via the WordPress Editor
…Full post on WP Tavern
Read Full

…Full post on WP Tavern
Read Full

WordPress is hosting a live online event tomorrow called “Beginner’s Guide to Full Site Editing.” Within three minutes of WordPress’ Twitter account tweeting about it, all 70 spaces were booked and the waiting list kicked in. As part of the project’s big picture goals for 2022, WordPress will be ramping up community efforts to help…

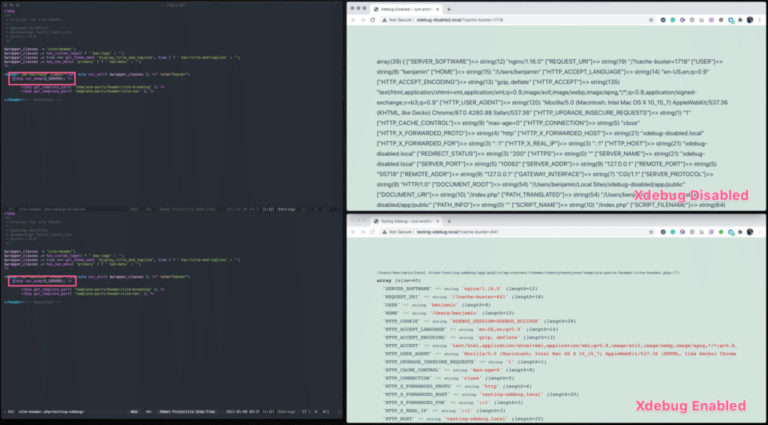
Having problems arise on a website or even within the local installation of a website can be nerve-racking. After all, site performance issues or bugs can result in site downtime. And site downtime can mean lost traffic, missed opportunities, and even lost revenue. Thankfully, numerous debugging solutions exist for identifying and repairing site issues. But…

In 2020, WordPress began prioritizing education as critical to the project’s future, launching Learn.WordPress to support beginners to advanced learners with free educational content. Over the past two years, WordPress’ Training team has been instrumental in building and expanding this resource with synchronous and asynchronous learning opportunities, as well as downloadable lesson plans for instructors…

Wordfence has published a security advisory about a severe unauthenticated stored Cross-Site Scripting vulnerability in the Limit Login Attempts plugin, which is active on more than 600,000 WordPress sites. The security issue was discovered by Wordfence security researcher Marco Wotschka in January 2023. It was submitted to the WordPress Plugin Security Team, which acknowledged receipt…

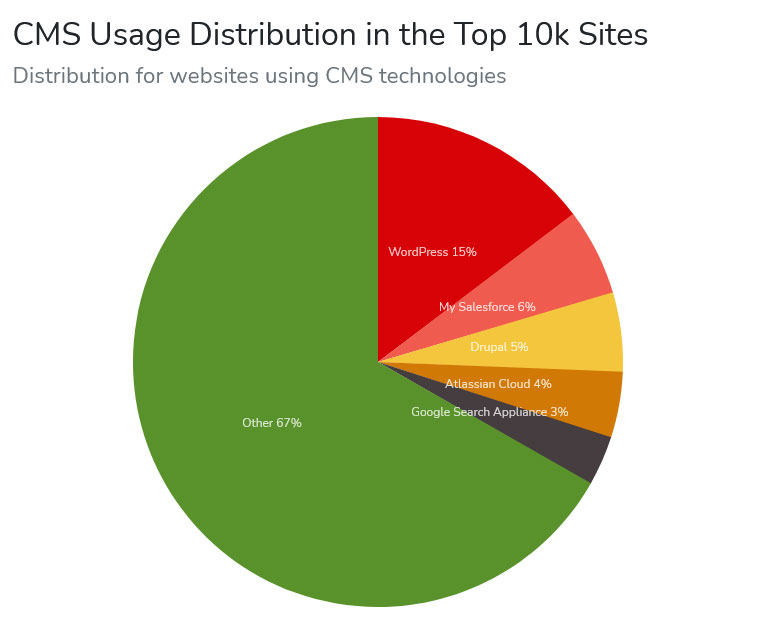
Is WordPress enterprise ready? Can it handle the demands of large websites? Is it the right choice of CMS for websites with hundreds of thousands or millions of visitors? These are questions many people looking for an enterprise-grade CMS will probably ask themselves. In the past, the platform of choice for large-scale website projects was…

Welcome to Press This, the WordPress community podcast from WMR. Each episode features guests from around the community and discussions of the largest issues facing WordPress developers. The following is a transcription of the original recording. .redcircle-link:link { color: #ea404d; text-decoration: none; } .redcircle-link:hover { color: #ea404d; } .redcircle-link:active { color: #ea404d; } .redcircle-link:visited {…