
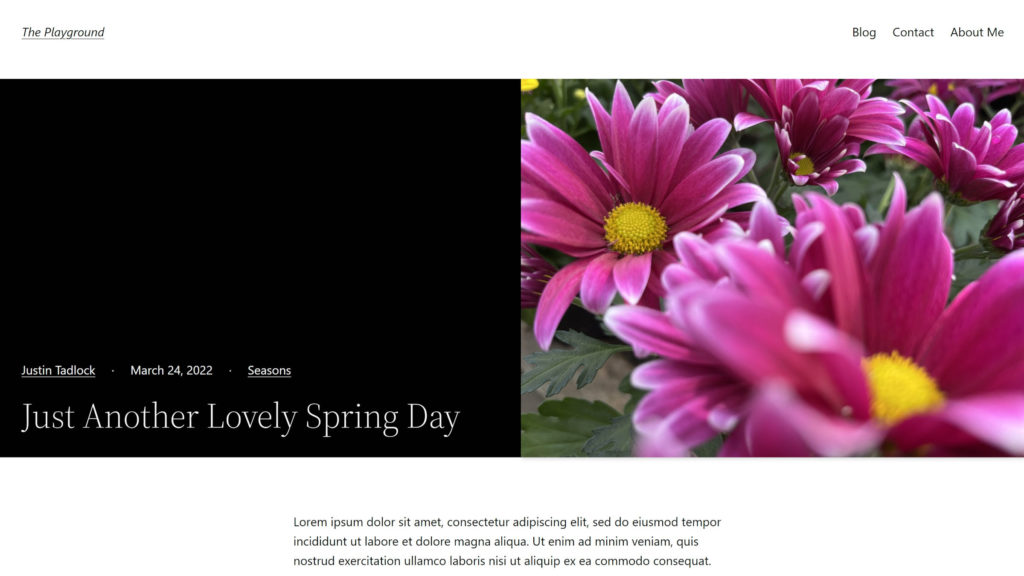
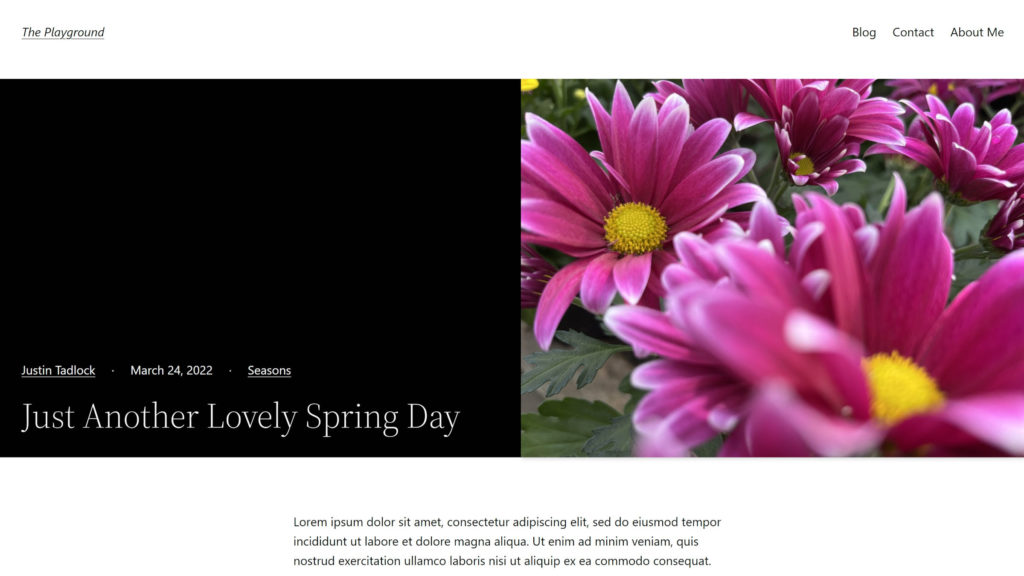
How To Build a Two-Column Single Post Header with the WordPress Site Editor
…Full post on WP Tavern
Read Full

…Full post on WP Tavern
Read Full

On the podcast today we have Paul Bearne. Paul is a WordPress enthusiast who loves to come up with ways to make WordPress do things it doesn’t normally do. Having engaged with WordPress almost from the start, he specialises in the creation of highly performant, scalable, accessible and SEO friendly code. He has contributed consistently…

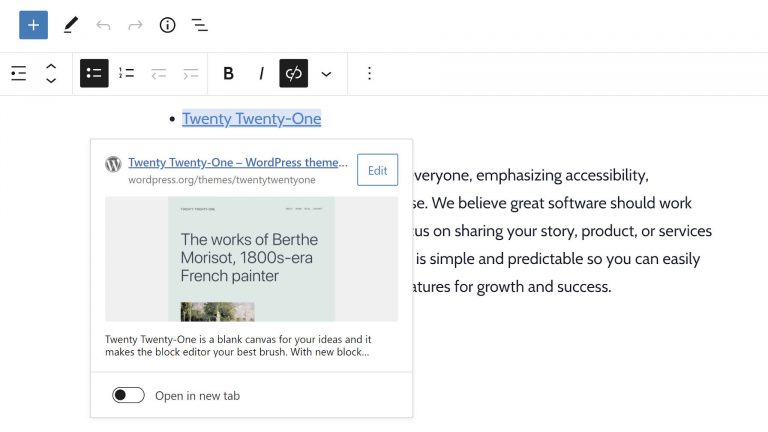
Yesterday, Gutenberg 10.9 landed in the WordPress plugin directory. The update overhauls the Query and Query Loop blocks, allows users to expand or collapse items in the editor list view, and introduces rich URL preview cards for links. The new version also packs in an updated template-mode creation modal and moves the blocks manager. This…

Welcome to Press This, the WordPress community podcast from WMR. Here host David Vogelpohl sits down with guests from around the community to talk about the biggest issues facing WordPress developers. The following is a transcription of the original recording. David Vogelpohl: Hello everyone and welcome to Press This the WordPress community podcasts on WMR….

WordPress site maintenance is a key component of owning and operating a site in the first place and having the right tools makes it much easier. However, what those are can vary a lot from person to person. That’s why we’re spending time here today outlining essential tools that speed up the maintenance process, make…

What new trends can we expect to emerge in blogging in 2023? While blog writing has been around for a long time, and its basic premise doesn’t change much (put words on screen, publish), it does go through developments and fads. Some of them come and go, others stick around for longer or become a…

Google’s so-called Helpful Content Update rolled out between August 25 and September 9, 2022. It is yet another algorithm update the search giant has implemented in order to improve its search results. In order to help you better understand what it is about and what it means for your WordPress site, in this article we…