
How to Style Links Using CSS: A Detailed Beginner Tutorial
…Full post on Torque Mag
Read Full

…Full post on Torque Mag
Read Full

One of the most important decisions for a blog is to choose what niche it should occupy. And while your first inclination may be to aimlessly write articles about random topics, that isn’t a good enough strategy. To launch and maintain a successful blog, you need to know your niche well enough to thrive in…

Each year, members of the WordPress community (users, site builders, extenders, and contributors) provide valuable feedback through an annual survey. For 2022, the survey received a comprehensive update, the first in six years. The total number of questions was reduced to 29 from nearly 100, socio-economic questions were mostly removed, and the Likert scale was…

Advanced Custom Fields (ACF) has patched a reflected XSS vulnerability that affects versions 6.1.5 and below of ACF and ACF Pro, potentially impacting more than 2+ million users. It was discovered by Patchstack researcher Rafie Muhammad in February 2023, and patched by ACF developers in version 6.1.6 in April. Patchstack published a security bulletin and Muhammad…

Strattic, a WordPress hosting company that creates static files managed via a headless install, has acquired WP2Static, an open source plugin for generating a static WordPress site. Leon Stafford, the plugin’s creator, has been working for the company for the past nine months and will continue to maintain WP2Static. In 2020, Stafford removed WP2Static from…

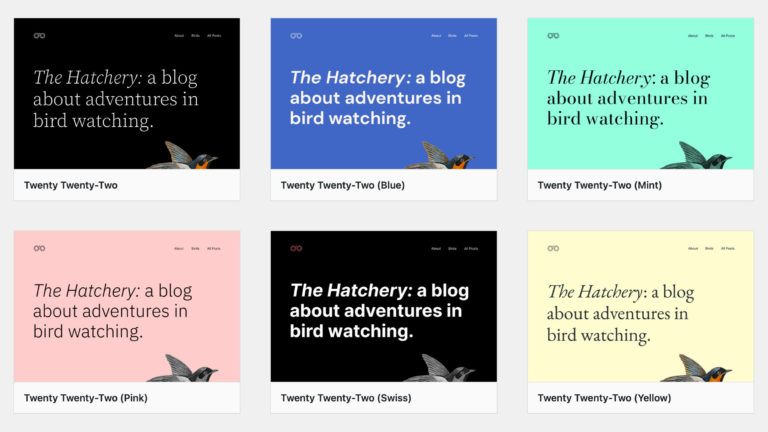
Twenty Twenty-Two color and font variations. A current proposal could spell the death of at least one form of child theming. The feature would allow themes to ship multiple theme.json files, housing variations on a site’s default styles. Essentially, it is the old-school concept of “skins.” How the feature would work is not yet defined….

There’s something in the water at Automattic, and I don’t think it just started with Matt Mullenweg’s “samattical“. The last few months have seen a number of interesting changes across the company and its approach to the broader WordPress community. When I pull the various threads, it looks to me like Automattic is making a…