
How to Style Links Using CSS: A Detailed Beginner Tutorial
…Full post on Torque Mag
Read Full

…Full post on Torque Mag
Read Full

WordPress 6.4.1 is now available! This minor release features four bug fixes. You can review a summary of the maintenance updates in this release by reading the Release Candidate announcement or view the list of tickets on Trac. WordPress 6.4.1 is a short-cycle release. If you have sites that support automatic background updates, the update process will…

Wordfence launched a bug bounty program today to provide financial incentive for security researchers reporting high risk vulnerabilities to the company’s program. After researchers disclose vulnerabilities to Wordfence, the company triages them and confidentially discloses them to the vendors to fix. When the fix is released, the vulnerability will be included in Wordfence’s public database,…

It’s really fun to contribute to something larger than yourself. Matt Mullenweg’s words in “The Commons of Images” episode of the WP Briefing podcast exemplify the core philosophy of the WordPress project, especially as we inch closer to the next major release (version 5.8). This post covers exciting updates from the month of May. WordPress…

For the past few weeks, members of the Advanced WordPress Facebook (AWP) group have been discussing methods of combatting Stripe Card Testing fraud. WordPress developer Jon Brown opened the topic after seeing fraudulent charges on five different websites, including four using WooCommerce and one using the Leaky Paywall platform. “All five were on Cloudflare with…

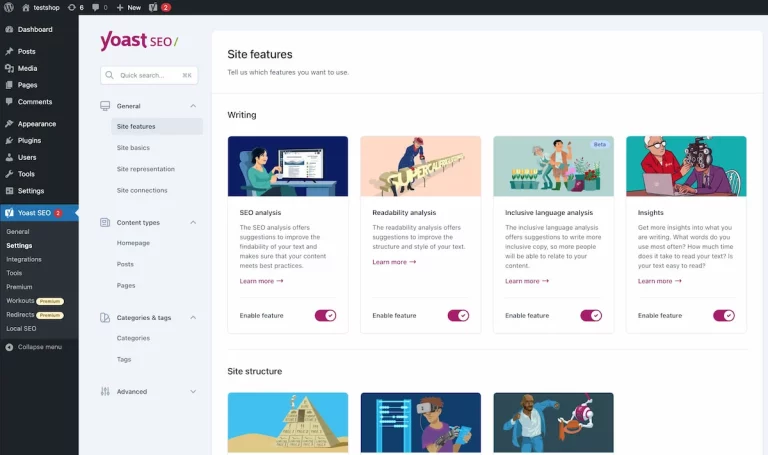
Yoast SEO version 20.0 was released today with a new admin settings interface that also reorganizes the menu to into four main sections: General, Content types, Categories and Tags, and Advanced. In this update, the plugin did not add new features and settings but rather moved them to better match user workflows. The new sidebar…

WordPress 5.8 is on deck for July 20, just a mere 10 days from now. The release is geared up to be the most feature-packed update the community has seen in a while. Block-based widgets, the pattern directory, WebP image support, template-editing mode, and many more tools are nearly ready to ship to the masses….