
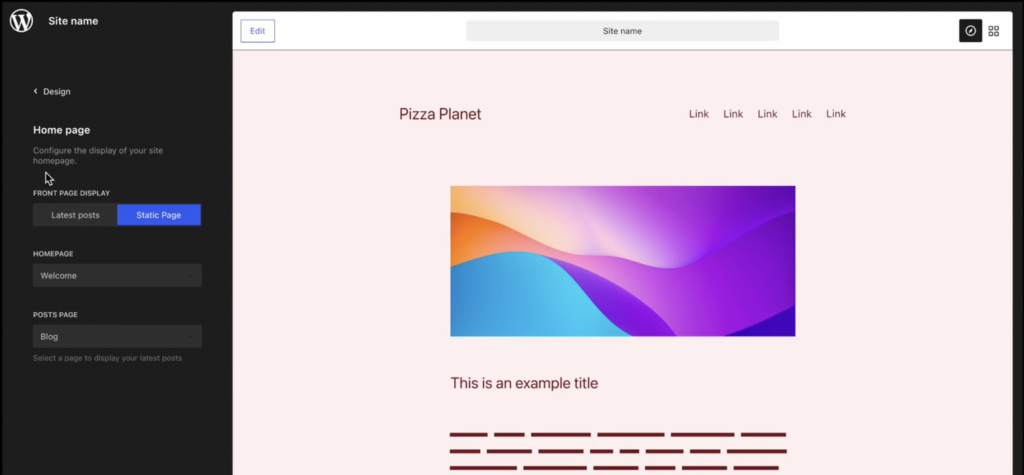
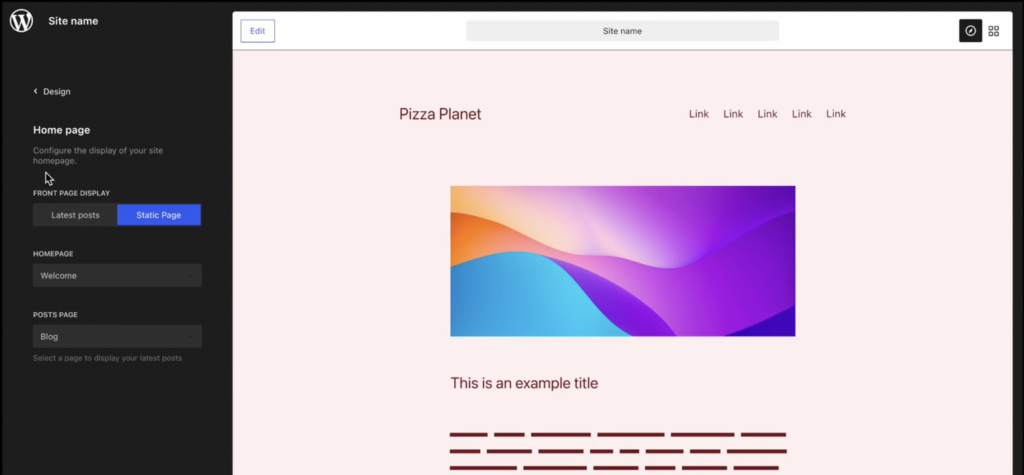
James Koster Shares Design Explorations that Transform WordPress’ Site Editor Into a More Visual, User-Friendly Tool
…Full post on WP Tavern
Read Full

…Full post on WP Tavern
Read Full

The world is learning new ways of moving faster with the help of AI, as the increased availability of the technology is poised to transform the way humans work. Generitive AI is decades old but recent advances and new tools like DALL-E (launched in January 2021) have made AI more accessible to the public. When…

WordPress.com officially announced its new pricing yesterday, after rolling it out on April 1. The lack of communication about the changes, and the free plan’s severely pared back storage and traffic limits, alarmed and frustrated many users who for years have considered WordPress.com their go-to platform for simple blogging. WordPress.com has simplified its offerings from…

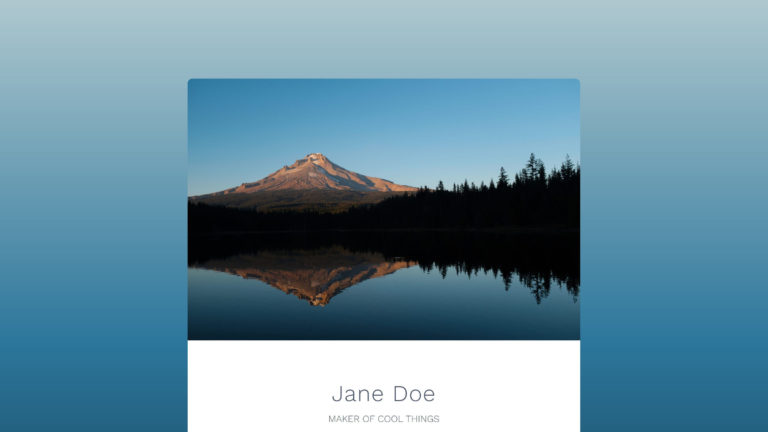
I have had a block theme idea rattling around in my brain for a while. For months, I have considered building a single-page profile/card theme, and I finally sat down and put in the work over the weekend. In part, I just wanted to do this for fun. However, another part of me wanted to…

Transcript [00:00:00] Nathan Wrigley: Welcome to the Jukebox podcast from WP Tavern. My name is Nathan Wrigley. Jukebox is a podcast which is dedicated to all things WordPress. The people, the events, the plugins, the blocks, the themes, and in this case Guildenberg, what it is and how it aims to help product owners. If…

Evergreen content is a powerful tool for building traffic, earning links, and improving rankings. If you want to create a successful blog, it should be part of your content strategy. In case you don’t yet know what evergreen content is, how it can help your marketing, and – most importantly – how to create it,…

WordPress Core Committer Adam Silverstein has published a proposal for adding automated performance tooling that would offer continuous monitoring for performance issues so they can be resolved before major regressions are committed to core. “Similar to our unit test suite, automated performance testing would help protect core from introducing large performance regressions by catching problems immediately and…