
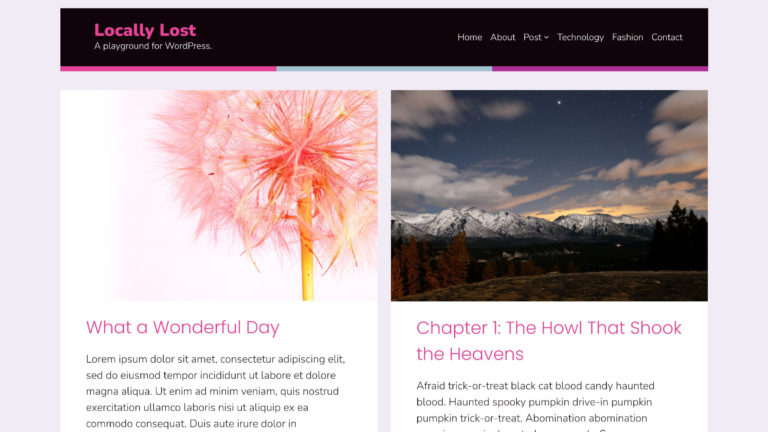
Making an Impression: How To Build a Post Hero Header With Blocks
…Full post on WP Tavern
Read Full

…Full post on WP Tavern
Read Full

The WordPress Representational State Transfer (REST) Application Programming Interface (API) opened up a world of possibilities for website owners and developers. However, sometimes you may need to work with content and services that REST doesn’t support out of the box. Fortunately, it is possible to extend this powerful API with a custom REST endpoint. By defining…

SiteGround launched a new managed Easy Digital Downloads (EDD) hosting product today, the first of its kind among WordPress hosts. The company currently powers more than 2,800,000 domains and is targeting small businesses and digital product creators with new plans that make it easy to onboard new EDD store owners. Plans range from $2.99/mo. (1…

It seems that Andrew Starr is quietly building a legion of block themes. He is the sole developer behind UXL Themes and has released six of them in the past year, with most landing in the last few months. Framboise, his latest project, is a child theme of Alara. He promised a new design variation,…

In the past, advertising and affiliate marketing were the best ways to monetize a website. However, these tactics can be time-consuming and disrupt the user experience (UX). As an alternative, you may want to create a membership site to earn income online. Still, you might now know where to begin. Fortunately, it’s easy to create…

image credit: Sebastian Voortman A legal reckoning is brewing in the world of open source chess engines. Stockfish, a GPL-licensed chess engine widely recognized as one of the strongest in the world, has filed a lawsuit against ChessBase. The German-based company makes and sells chess software that relies heavily on the Stockfish engine, maintains a…

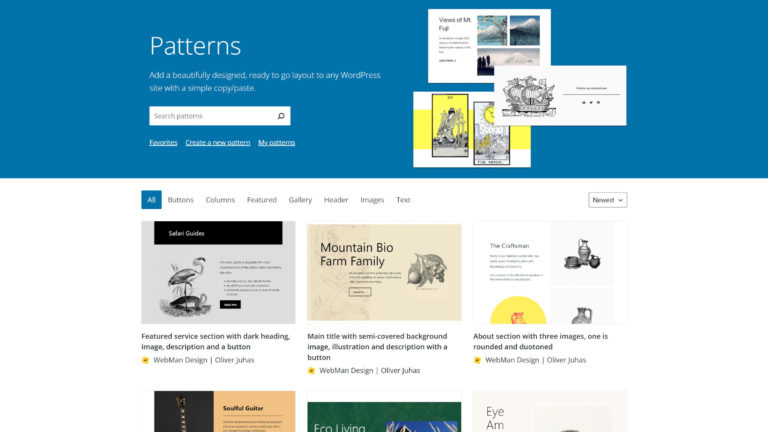
The WordPress pattern directory finally opened its gates to the entire community today. Anyone with a WordPress.org account can log in, go to the pattern creator, and start designing. For some of us, this has felt like an unbearably long wait. In reality, it took the development team less than a year since the directory…