
New CF7 Blocks Plugin Brings Blocks to Contact Form 7
…Full post on WP Tavern
Read Full

…Full post on WP Tavern
Read Full

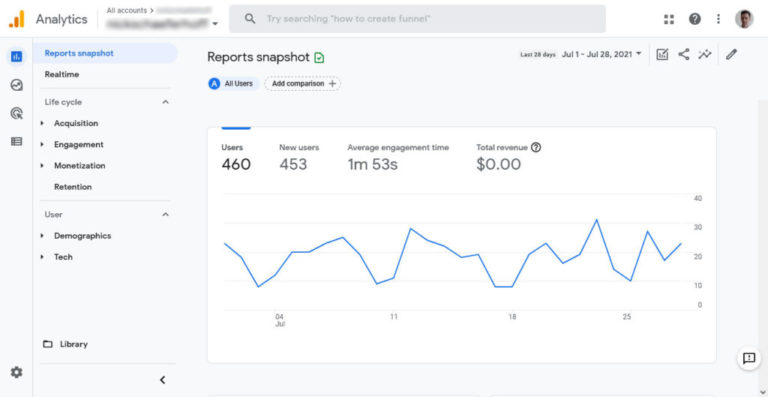
In October 2020, Google released a brand new version of their Analytics platform: Google Analytics 4. While the only thing that’s changed is the addition of a property, it came with a bunch of exciting features, an updated and in many ways simplified interface, and a shiny new name. In this Google Analytics 4 tutorial,…

The Torque Social Hour is a weekly livestream about WordPress news and events. This week we are joined by Michelle Frechette, the Director of Community Engagement at StellarWP and co-founder of Under Represented in Tech, to talk about WordPress’s changing market share and a recent article from Joost de Valk titled “WordPress’ market share is…

Elementor has patched a critical Remote Code Execution vulnerability that was discovered by threat analyst Ramuel Gall from Wordfence on March 29, 2022. Wordfence disclosed the vulnerability to Elementor via its official security contact email address but did not receive a timely reply. On April 11, 2022, Wordfence disclosed the vulnerability to the WordPress Plugins…

WordPress 6.4 is one step closer to prime time with RC1 available today. The dev notes are rolling out with details on technical improvements in the upcoming release –block hooks for dynamic blocks, improvements to template loading, changes to attachment pages, and many more. RC1 is ready for another round of testing. There are 40…

As part of the big picture goals for WordPress in 2023, the project is embarking on an effort to work through old tickets that are stuck due to no consensus, missing decisions, or multiple possible solutions. WordPress Core Committer Jb Audras has organized Trac triage sessions dedicated to moving these tickets forward or closing the…

More than half of mobile visitors will leave if your website takes longer than three seconds to load. Therefore, it’s essential to ensure that your WordPress site displays quickly, to avoid losing out on valuable traffic and revenue. Yet it can be challenging to identify specific performance issues. Fortunately, you can easily audit and fix…