
Performance Team Proposes Enabling WebP by Default in WordPress 6.0
…Full post on WP Tavern
Read Full

…Full post on WP Tavern
Read Full

David Vongries, developer of the Kirki Customizer Framework plugin, announced he is sunsetting the product and will discontinue development and support. Vongries bought the plugin in 2020 from its original creator, Ari Stathopoulos, and grew its user base from 400K to 600K active installs. He launched Kirki PRO with additional extensions in March 2022. “When…

In February 2023, James Giroux founded TeamWP, a project that aims to advocate for open, people-first workplaces in the WordPress ecosystem. His first initiative was to launch the Team Experience Index, a benchmark employee engagement survey designed specifically for people working in the world of WordPress. “The distributed nature of WordPress companies means they often…

The short answer: probably not. The longer answer… It will depend on many things going right over the next couple of months. WordPress 6.0 is scheduled for launch on May 24, 2022. The 6.0 Beta 1 is on April 12. Even with a slightly extended cycle, major updates come fast. Anne McCarthy opened a discussion…

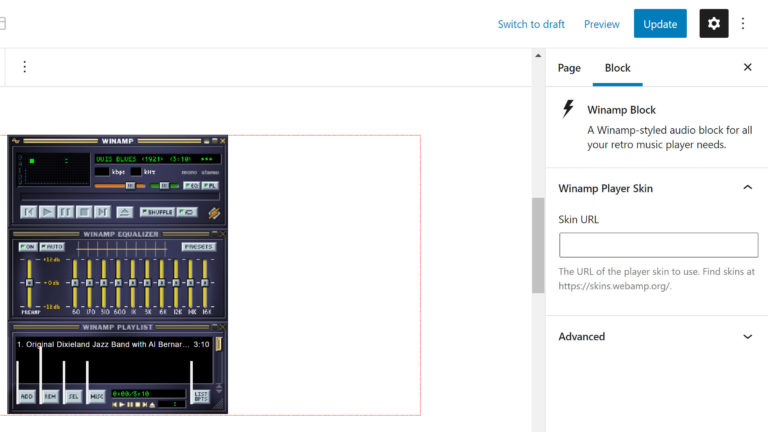
In mid-November, I happened upon a block plugin called Retro Winamp Block. As many of our readers know, I am always on the lookout for those WordPress extensions that remind me of the era when I first started using computers and exploring the web. The plugin seemed to fit the bill. It had “retro” in…

Learn WordPress, the project’s official free learning resource site, is rapidly expanding the number of available courses, workshops, and lesson plans available to the community. Since its launch in December 2020, contributors have added five full courses, more than 90 workshops in multiple languages, and 85 lesson plans for users to learn asynchronously at their…

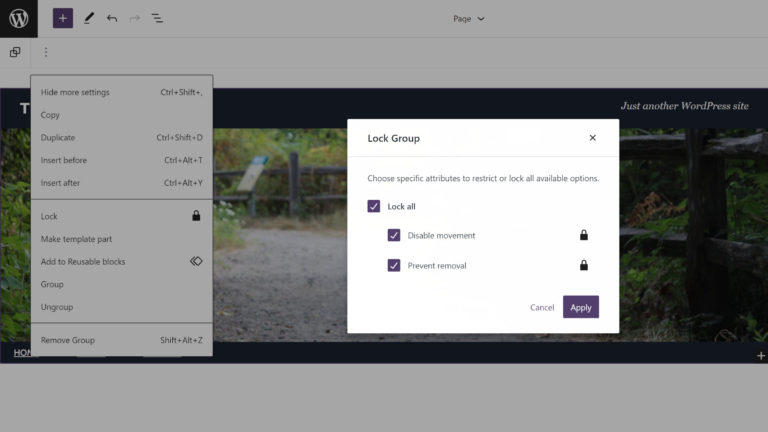
WordPress 6.0 has several new features that should make any extender happy about building on top of the platform. However, one of the more advanced tools is the ability to lock blocks, which can be used to prevent specific blocks from being moved or removed. The upcoming release includes a new “Lock” setting in the…