
How to Create a Headless WordPress Site With Faust.js (In 9 Steps)
…Full post on Torque Mag
Read Full

…Full post on Torque Mag
Read Full

Competition in the sandboxing products space is heating with the entrance of InstaWP, a new service for setting up disposable WordPress testing sites. Founder Vikas Singhal created the tool to provide a quick way to set up live testing sites online or to show something to a client or team. InstaWP joins the ranks of…

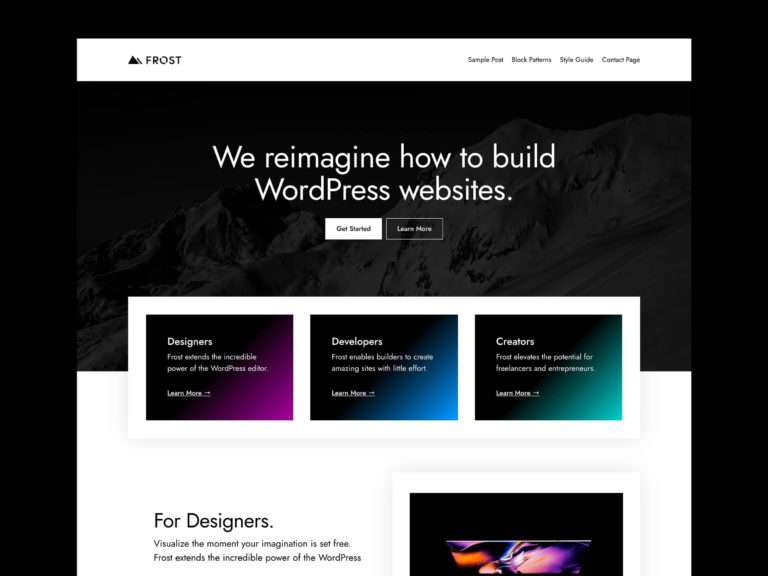
Brian Gardner announced today that WP Engine has acquired his latest project, Frost. In an email sent out to all customers, Gardner said his team had issued refunds to all current customers. The business model is changing, and Frost will be a freely-available project going forward and focus on full site editing. Frost is a…

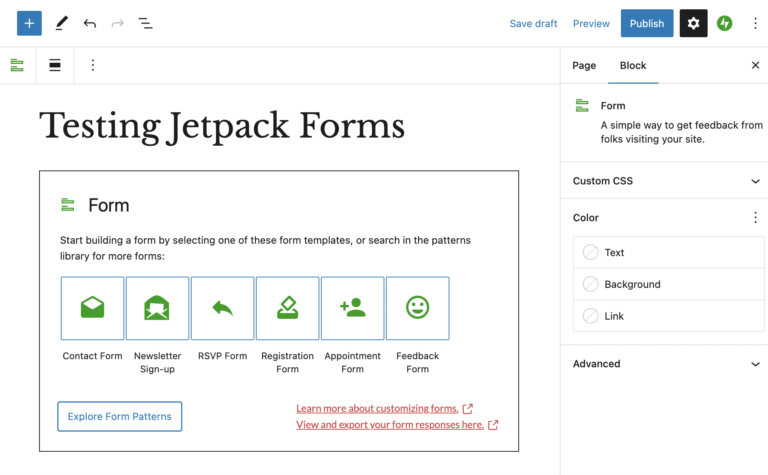
Jetpack has introduced a major update to its Form block in the latest version 11.6 release. Users can now interact with the various form templates as patterns. A new quick start placeholder appears anytime users invoke a new form block. It displays a selection of the most commonly used form types as icons. Clicking on…

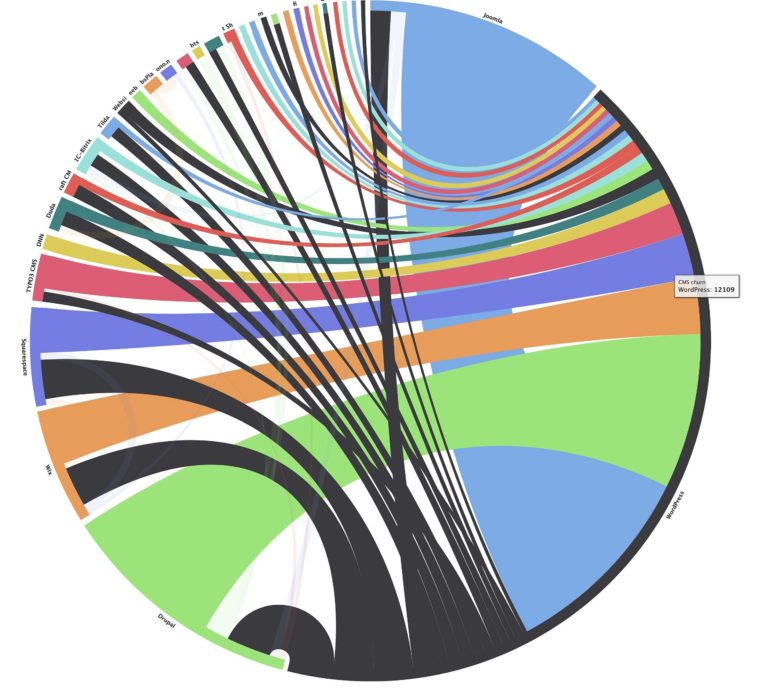
Rick Viscomi, one of the maintainers of the HTTP Archive, tweeted some interesting data from a report he is working on that tracks churn for different JavaScript frameworks and CMS’s over a specified period of time. He detected the changes using the open source Wappalyzer project. The first graph he shared shows shows data from…

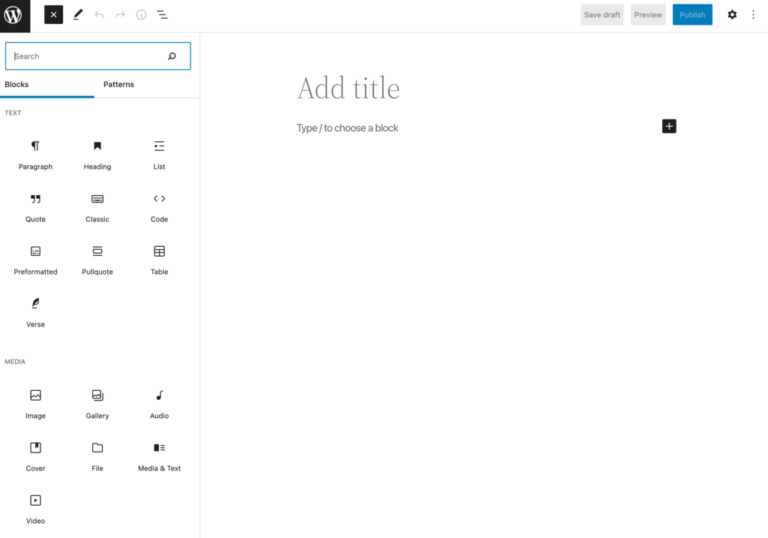
As a WordPress beginner, you may have avoided building custom themes in the recent past, thinking it required a complicated coding process. Now you can customize your entire website with Full Site Editing (FSE), but there’s still the issue of exporting your custom designs. Fortunately, you can easily create a block theme with the Create…

Starting a WordPress agency from scratch, or forming your established team into one, can be tough. After all, moving out of “small business” territory and into an established company with many employees, a workflow, and recurring clients is often daunting. But in truth, it doesn’t have to be an overwhelming experience. You can start a…