
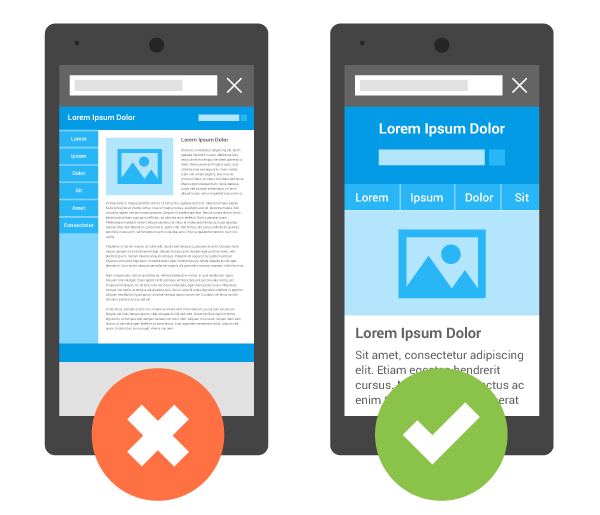
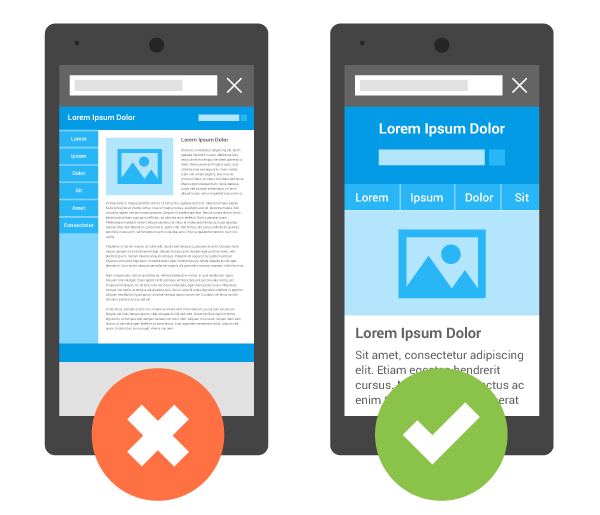
Media Queries in Responsive Design: A Complete Guide (2021)
…Full post on Torque Mag
Read Full

…Full post on Torque Mag
Read Full

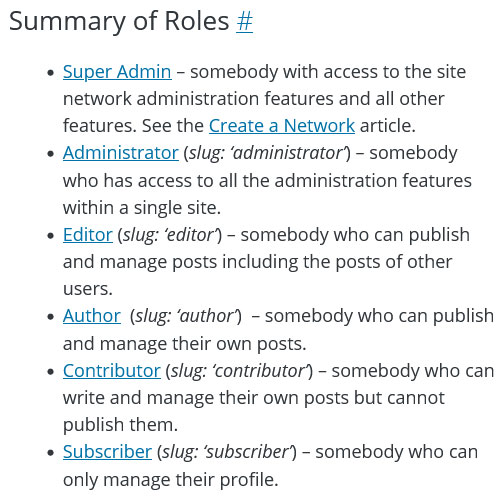
WordPress user roles are super useful when you have more than one person needing backend access to a website. In most cases you’re likely to have, at the very least, multiple contributors. Regardless, it’s not necessary that each person who has access to your site have the same permissions. And that’s where WordPress custom user…

The advent of block themes delivers more creative power into the hands of users, but there are times when theme authors may want to lock down key elements of a design and its designated content areas. First introduced in Gutenberg 11.6, the upcoming WordPress 5.9 release will include a new API for locking blocks. Template…

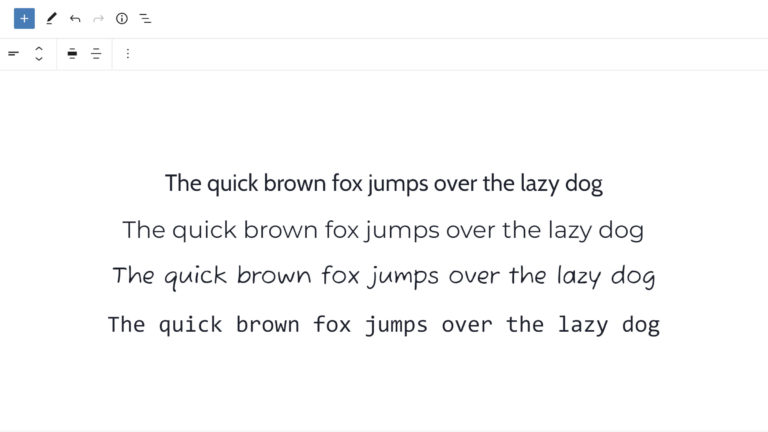
Anyone who has been watching or participating in the development of the web fonts API can attest that it has been an emotional rollercoaster. At one point, it seemed to be a shoo-in for WordPress 5.9. Then, it was punted to the next release. Sure that it was landing once again, we find ourselves looking…

As the block editor continues to evolve its content management capabilities, the lack of support for custom fields has been one of the key roadblocks for users and developers. While custom fields in WordPress are still widely used, in the block editor they’ve been relegated to a drawer at the bottom of the screen, and…

Alex Standiford, a WordPress developer at AffiliateWP, has released a boilerplate for what he is calling a “nearly headless” WordPress theme. It uses Underpin ,Nicholas, and AlpineJS to provide an app-like experience for a website while providing the flexibility for rendering specific pages using PHP instead of Javascript. In a post titled “Headless WordPress is Overrated: A Case…

After a short delay, WordPress 5.9 “Josephine” has finally arrived with the long-awaited full-site editing features that give users more control over site design and page templates. This release is named for American-born jazz singer Joséphine Baker, who found success on broadway before moving to Europe and becoming very popular in France. She frequently made…